https://superbono-2020.tistory.com/166
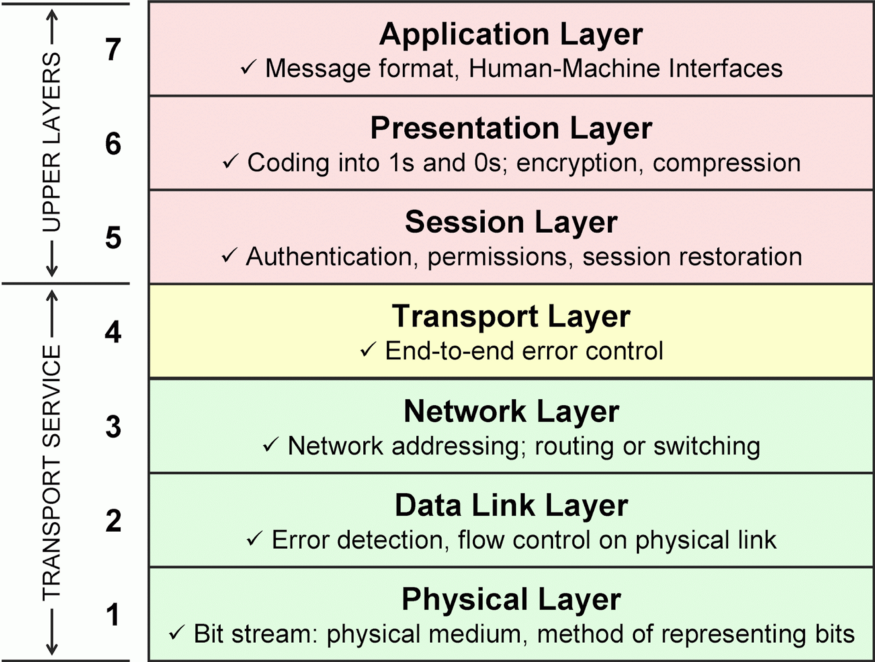
* OSI 모델

레이어는 다양한 추상화 수준을 나타핸다. 웹 브라우저가 존재하는 애플리케이션 계층(7)에서 데이터는 사람이 읽을 수 있는 형식으로 시작된다. 계층을 내려갈수록 데이터는 물리적 매체를 통해 전송될 형식으로 점진적으로 변환된다. 명심해야 할 중요한 사항 중 하나는 이것이 프로토콜이 아니라 모델이라는 것이다. 웹 브라우저는 HTTP 요청 공식화, 데이터 암호화, 상태 비저장 HTTP 프로토콜을 통한 영구 연결 처리와 같은 여러 상위 계층을 함께 수행하는 경우가 많다. 전송 계층은 일반적으로 OS에 의해 처리되며 데이터를 대상으로 지정하고 수신된 데이터가 손상되지 않았는지 또는 올바른 순서로 있는지 확인하는 TCP 및 UDP 프로토콜을 포함한다.
모든 레이어는 아래 그림과 같이 자체 헤더에 데이터를 캡슐화하여 데이터를 변경한다.

네트워크 계층에서 IP 프로토콜은 TCP/UDP 메시지를 더 작은 덩어리로 조각화하고 패킷으로 변환합니다. 패킷은 이더넷 프레임으로 더 캡슐화되어 최종적으로 1과 0으로 전송된다. (네트워크 레이어에서 단위 = 패킷, 데이터링크 레이어에서 단위 = 프레임) 프레임이 라우터나 대상 서버와 같은 인터페이스에 도착하면 하드웨어나 소프트웨어가 라우팅과 같은 필요한 작업을 수행하는 데 필요한 만큼 데이터의 캡슐화를 해제한다. 그런 다음 가장 낮은 계층으로 다시 전송되어 다음 대상으로 전송된다. 목적지에서 프레임은 완전히 캡슐화 해제되고 재결합되어 애플리케이션 데이터로 다시 전환된다.
* HTTP 요청
웹 서버는 인터넷을 통해 클라이언트에 콘텐츠를 제공하기 위해 존재한다. 그렇게 하는 방법은 HTTP (하이퍼텍스트 전송 프로토콜)를 통하는 것이다. HTTP는 인터넷을 통해 데이터를 요청하고 데이터를 공유하는 수단이다. 브라우저가 웹 서버에서 HTML을 요청할 때 여러 HTTP 동사 중 하나 와 해당 ID와 의도를 전달하는 데 필요한 콘텐츠를 사용하여 요청해야한다 . HTTP 동사는 웹 서버가 데이터를 검색하거나 수정하는 데 사용할 수 있는 방법이다.
GET, POST, HEAD, PUT, PATCH, DELETE, OPTIONS, CONNECT와 TRACE. 이 중 GET클라이언트가 웹사이트의 컨텐츠를 다운받고자 할 때마다 호출되어 가장 많이 사용된다.
http에 대한 더 자세한 내용은 아래에 작성하였다.
http 와 상태 코드
https://superbono-2020.tistory.com/160
HTTP(Hyper Text Transfer Protocol)
* HTTP(Hyper Text Transfer Protocol) HTTP는 웹 상에서 정보를 주고받을 수 있는 프로토콜이다. 클라이언트와 서버 사이에 이루어지는 요청/응답(request/response) 프로토콜이다. 예를 들어 클라이언트(웹 브..
superbono-2020.tistory.com
http 요청 메소드
https://superbono-2020.tistory.com/150
HTTP 요청 Method
HTTP는 요청 메소드를 정의하여, 주어진 리소스에 수행하길 원하는 행동을 나타낸다. 각각의 메소드는 서로 다른 의미를 구현하지만, 일부 기능은 메소드 집합 간에 서로 공유하기도 한다. * HTTP
superbono-2020.tistory.com
https와 http
https://superbono-2020.tistory.com/162
HTTPS(HyperText Transfer Protocol Secure)
* HTTPS(HyperText Transfer Protocol Secure) HTTPS(HyperText Transfer Protocol Secure)는 월드 와이드 웹 통신 프로토콜인 HTTP의 보안이 강화된 버전이다. HTTPS는 소켓 통신에서 일반 텍스트를 이용하는 대..
superbono-2020.tistory.com
* 정리
웹 브라우저에 주소창에 주소를 입력하고 (ex. https://google.com ) 엔터를 누르면, 도메인 이름으로 ip 주소를 찾기 위해서(ip 주소를 찾아야 서버를 찾아가니까) dns look up(7계층)이 일어난다. ip 주소를 얻어내면 http(7계층) 요청을 보낸다. 이 때 연결은 tcp(4계층) 3 way handshake로 수립된다. 그런 다음 웹 서버는 데이터 전송을 암호화하기 위해 SSL/TLS를 사용하여 서버와의 4 way handshake를 완료하면 get 요청이 암호화되고 리소스의 전체 내용이 반환된다.
'Web' 카테고리의 다른 글
| 로컬(윈도우)에서 AWS로 파일 올리기 (0) | 2021.08.13 |
|---|---|
| Spring Boot : Multipart(멀티파트) (0) | 2021.08.08 |
| 브라우저에 URL을 입력하면 일어나는 일 (1/2) (0) | 2021.07.31 |
| MyBatis 오류: Invalid bound statement (not found) (0) | 2021.07.30 |
| HTTPS(HyperText Transfer Protocol Secure) (0) | 2021.07.25 |